Google Venture Design Sprint
For the GV Design Sprint, I took on a 5 day challenge from a new startup called House2Home.
OVERVIEW
House2Home is an e-commerce website that sells home decor items and accessories. It wants to make it easier for people to decorate their new homes or apartments.
TOOL
Figma
SCOPE
UI/UX, Wireframing, Prototyping, User Testing
ROLE
Sole UI/UX Designer
DURATION
5 days (August 2021)
---- PROBLEM
Picking out home decoration and accessories that fit and are within budget is stressful and overwhelming.
Based on House2Home’s customer survey, it found that most of their customers have just moved into a new home or apartment. On top of the stress of moving in and building furniture, they want to add a final touch to their places with decorations and accessories. People usually buy multiple decoration products but they are not confident to do it on their own. They are unsure about the style of decoration, the fit of the items, and how well these decorations will look together.
---- SOLUTION
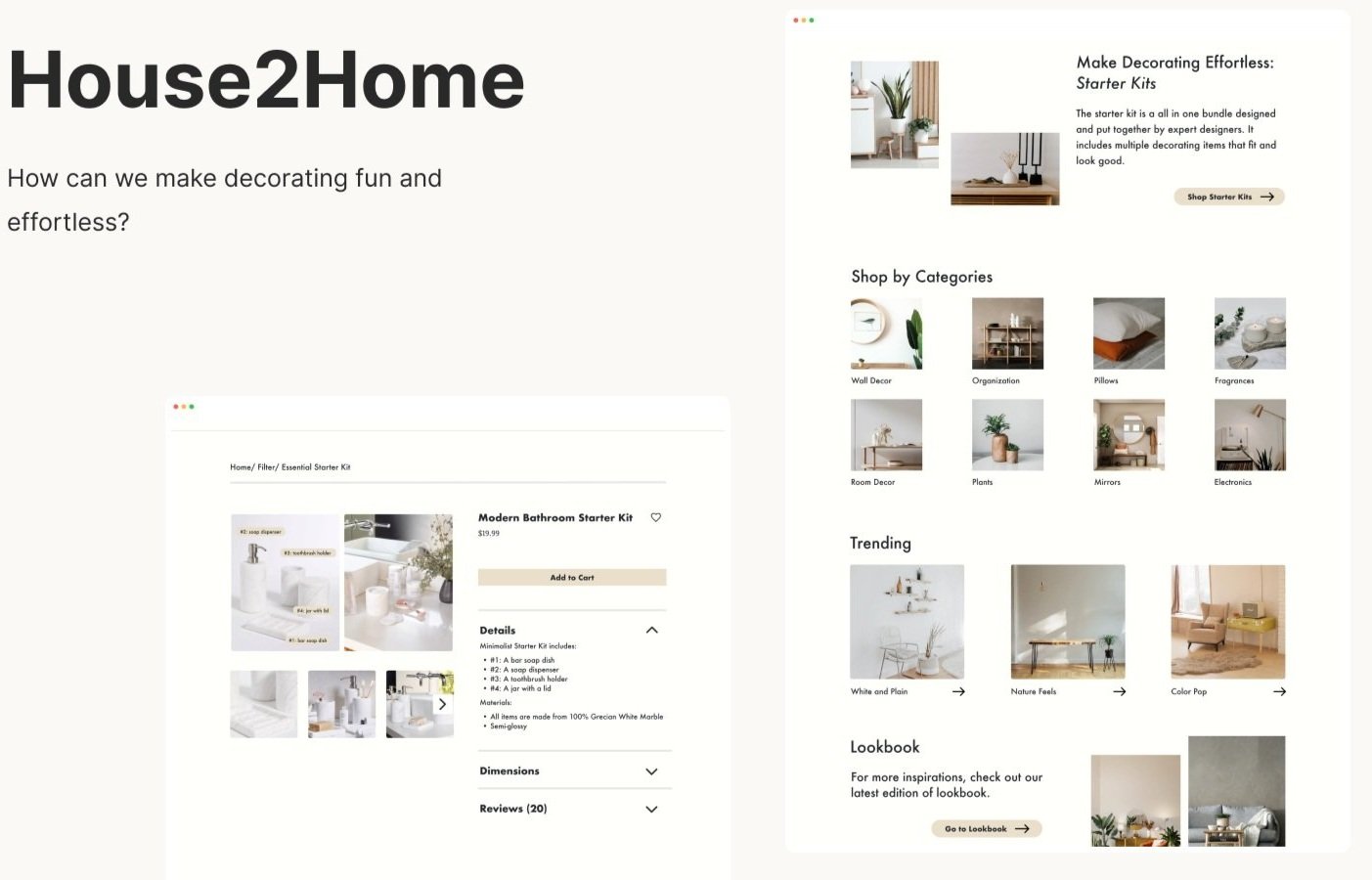
A starter kit of items that allows customers to instantly decorate their new place.
After synthesizing research, I came up with the following solutions that would better the search experience for users.
1. Envision: See the products individually in the Starter Kit and how it looks being put together in a room.
2. Customize: A filter that makes the online shopping experience personal with a few clicks.
3. Inspire: Make customers confident in their design choices through inspirations such as trending, lookbook, and design articles.

---- DAY 1: Understanding
Emphasizing
On the first day, I began by emphasizing with a customer who is trying to shop for home decorations. I identified their goals and uncovered pain points that they typically encounter.
User Mapping
Then, I quickly brainstorm potential solutions by drawing a possible end-to-end experience for the user.
Goals & Questions
Why Am I Doing This Project?
I have always been very interested in interior design and exploring different decorating styles. I recently moved into my apartment in NYC and I am trying to make my place more lively with decorations. In the process of searching, I find myself going through emotional phases of being excited, frustrated, and overwhelmed. With my passion in this topic, I would like to create an efficient and pleasant e-commerce shopping experience for users.
In order to look deeper into the problem space, I came up with a couple HMW questions that serve as a guidance of the problems that I am trying to solve.
HMW make the process of purchasing decorations efficient and pleasant?
HMW allow users to find products with preferred styles and within budget?
HMW inspire users with ideas and desire to purchase the products?
In the following stages of solving my problem space, I would like to confirm this hypothesis: Limiting the number of products and decorating styles will reduce user’s stress and feeling of being overwhelmed.

---- DAY 2: Ideas & Sketch
Lightning Demos
On the second day, I gained inspiration by researching similar competitors such as West Elm, Crate & Barrel, CB2, and Ikea. In particular, I looked at how they organize categories, display prices and deals, and provide trendy items, decorating tips, and inspirations.
Crazy 8’s
Before I started sketching, I referred back to my user map to determine which screen is the most important for solving my problem space. I chose my critical screen as the home page. This is the screen where the users would take primary actions including browsing and choosing a decor style. Then, I put my ideas into sketches using the Crazy 8’s method. I tried out different variations of the app to compare and see which one works the best.
3 Panel Story Board
With 8 variations of my critical screen, I was able to quickly identify ones that work and combine them into one. For a better understanding of the user flow, I created a three panel story board that includes the screens before and after the critical screen.
---- DAY 3: Decide
Sketches
Before proceeding with more sketches, I revisited the problem space and made sure my solution solved users’ frustrations. I decided to combine a couple ideas that I liked and incorporate them into my solution. Then, I made a sketched wireframe to illustrate the step by step process of the solution. These are the main interactions that the user would need to complete the primary action (buying home decorations).


---- DAY 4 & 5: Prototype and Test
Usability Testing
With time constraints, I focused on the most critical screens of the website for the prototype. My client, H2H, has requested me to focus on the starter kit that they want to sell to customers. Therefore, my goal for usability testing is to confirm whether my designs help users feel assured about shopping for decorations. I conducted 6 usability tests with users who recently moved into a new apartment and purchased some decorating products. Below were the major improvements that I made based on the insights I learned from the testings:
1. Clear Product Labels
In order to have a clear understanding of items that are included in a stater kit, user has to read about each item under the details section. It was not the most efficient way to sell the products because some users tend to skip the details section. I added a number label that expands and collapse with a single click. It helps the users understand what specifically is included without having to read too much text.
Before
After
2. Efficient Filter System
Users were prompted to select preferences and style before they browse for starter kits. This page allows them to find starter kits that are most relevant to their preferences. However, users find this process lengthy as they want to begin shopping as soon as possible. In order to cater to their preference and allow them to shop at the same time, I moved the filter to the same screen as product display.
Before
After
---- High Fidelity Prototype
Final Product
---- Reflection
Challenges & Moving Forward
When I first heard about the GV design sprint, I was surprised to learn that a project can be completed in 5 days. After completing the design sprint, I found myself stepping out of my comfort zone as a designer. These were the main challenges that I encountered and how I solved them:
Keep the Progress Going
During this project, I felt particularly stuck on completing the Crazy 8’s. When I try to perfect my sketches, I tend to go over the time limit. With the pressure, I had to overcome the temptation to spend a lot of time on each sketch. Instead of making everything perfect, I practiced and focused on generating ideas under time constraints.
Selling the Product
Since this challenge was based on a request by H2H, the main challenge that I faced was not only how to solve the problem, but also how to sell the product. Instead of simply displaying the product, I brainstormed many ways to make the Starter Kit appealing to customers. In the end, I decided that the best way to sell a product is to help the customers envision it in their situation.
As my first design sprint, I am very happy with how the results came out. The process taught me how to work quickly and concisely. Moving forward, I am excited to take on more sprints and improve on my problem solving skills.
More Projects